27/SEP/17 - |||, Week 5 - Week 7
Hanif Rashid (0333455)
Typography and Hypertextuality
Project 1_A Story Book
Lecture Notes
Lecture 5
Week 5 lecture is focusing more to the timeline and history of typography.
Early letterform development: Phoenician to Roman. The general way we pronounce words its through phonics it comes from the inventors of sound language. It translates into a language that is more accurate to interpret rather than pictograms Initially writing was carving into a stone with a stick or chisel. Uppercase forms were the first alphabets for 2000 years or so. It developed from Phoenician scribbles to more formed letters. Early forms of writing were right to left. We then were taught how our modernized writing came about and which years which writing style came about. For our tutorial we were just taught the basic functions of indesign.
Lecture 6
No Lecture for this week, proceed with exercise and feedback session.
Lecture 7
Uppercase letter forms suggest symmetry but it is not symmetrical. The sans serif form is not symmetrical either. The left and right strokes are not the same weight. Each bracket has a unique arc. It may appear symmetrical but close examination will reveal that theyre not. The complexity is each individual letterform is neatly demonstrated by examining the lowercase. A or two seemingly similar sans serif fonts. Helvetica and univers. The negative space of letter forms is just as important. When you put letters together it creates a counter-form. How well you read is an indication of how well designed the counter-form patterns are.
Instruction
The Brief
A Story Book.
Duration of Assignment
3 Weeks (Briefing on Week 5)
Deadline
Week 8
Description
Text:
In this project you will be asked to express typographically the content above in a 16-page booklet. No images are allowed. However some very minor graphical elements, i.e. line, shade… might be allowed. Utilising the knowledge gained in the exercises and other modules from the same semester, you will use Adobe InDesign to typographically compose and express the text within a given size. And, upon completion you will create a digital ebook utilising the navigation and animation settings to enhance the expressions of your composed text.
RequirementsThe student must document the above progression in their eportfolio and A4 hardcopy portfolio. The results of the phases must be collated and presented. A thumbnail printout of all 16 pages, and an ebook for desktop viewing must be produced.
Submission
Work Process
Research Process
I began the work by doing a little research on Mister Babadook itself by going into the details of what is exactly Mister Babadook and watch some video that is related to Mister Babadook.
Technically there's a physical pop-up book that we can purchase online exactly the same book that have been used in the movie of Mister Babadook.
The creation of the original Babadook character was a joint effort between the illustrator and writer/director Jennifer Kent for creating the pop-up Mister Babadook Book. The book design by an Illustrator name Alexander Juhasz.
Process
The Sketch idea
The 1st draft of Mister Babadook :
The 2nd draft of Mister Babadook after feedback from Mr. Vinod and Mr. Shamsul. The major changes is at the page 6-7 where 'you and me' is been used for that whole canvas space to show only us and Mister Babadook and isolate the rest. Another changes is the word Babdook where one of the letter O have an Italic through out the book. And Lastly the pages for ''Let me in!'' is using a black canvas instead of white to create a more disturbing vibe.
Hardcopy of Physical Book
Feedback
Week 5
For the 1st five pages, Mr. Vinod and Mr. Shamsul feels it's acceptable but not yet satisfied with the composition. From page 2 to page 3, Mr Vinod understand the flow and from page 4 to page 5 he started to commenting on the flow. He reminded us to make sure the flow of the words is connected and make the words align properly. While Mr. Shamsul commented on the deconstructing flow is good, but don't over do it cause it will create a messy layout. But from pages 6 and onwards the narrative composition is gone. One of the reason is i repeat the same word composition. Literally out of idea. So technically need to redo from page 6.
Week6
Both Mr. Vinod and Mr. Shamsul generally give a positive feedback towards the overall of Mr. Babadook story book after the 1st round but there's a few pages that need to be improve on. For the 2nd round, Mr. Vinod commented on the spacing of the Babadook word to give more space towards the whole story book. Important to have a consistancy. After tweking a few pages i started the animated part. For the animated part i choose to used a simpler motion due to the layout that i used for babadook. After showing to Mr. Shamsul, he's okay with the overall animated but there's a few motion that can improve more especially when comes the babadook part.
Reflection
It's been a challenging few weeks for project 1 by producing this Mister Babadook story book and honestly even though going through few rounds of feedback and changes, i do enjoying creating and producing the story book. One of the challenge that i faced is to used word only for the Mister Babadook book, other challenge is to break the consistency of typical layout but at the same keep the consistent style trough out the book thus it will give a surprise to the reader. It helps a lot for the design process and better understanding when we do a deep research on the idea behind it. Another factor that helps the design process is the exercise 1-4 week that we do previously and finally can put into practice what i learn from the exercise. Of course with the help of lectures i was able to understand and see the direction clearly. It shows that important to have others opinion to producing a good design and better outcome.
Further Readings
I decide to read on the Recommended read list provided on the module outline which is Just My Type, a book about fonts by Simon Garfield. I manage to find a free version of the book which is a PDF version that been scan page by pages from the hard copy book.
This book answers such basic questions as what exactly is a typeface? what's the difference between a typeface and a font? what specific features make them good or bad--assuming one can qualify them subjectively in this way? why are there so many? and why do people keep designing more? why are some so well liked, whereas others are almost universally mocked and vilified? why are old ones still used today, whereas many newer (and carefully designed) ones will never be more than historical curiosities? Simon Garfield knows his subject thoroughly. But the great thing is that he presents it so well. The book is lavishly endowed with anecdotes, humorous asides, historical details, examples of various typefaces and illustrations depicting their use. So what could have been a laborious treatise, of interest exclusively to the specialist, is informative, amusing and highly accessible to the layperson.
I didn't yet manage to finish this book but i did manage to reach where exactly i need to find a backstories about my font of choice used as my inspiration for Project 2 : Font Design which is Gill Sans. And honestly i was surprise to read about this so called the Helvetica of London. This innocent simplest font appear to be a dark story to it.
Hanif Rashid (0333455)
Typography and Hypertextuality
Project 1_A Story Book
Lecture Notes
Lecture 5
Week 5 lecture is focusing more to the timeline and history of typography.
Early letterform development: Phoenician to Roman. The general way we pronounce words its through phonics it comes from the inventors of sound language. It translates into a language that is more accurate to interpret rather than pictograms Initially writing was carving into a stone with a stick or chisel. Uppercase forms were the first alphabets for 2000 years or so. It developed from Phoenician scribbles to more formed letters. Early forms of writing were right to left. We then were taught how our modernized writing came about and which years which writing style came about. For our tutorial we were just taught the basic functions of indesign.
Lecture 6
No Lecture for this week, proceed with exercise and feedback session.
Lecture 7
Uppercase letter forms suggest symmetry but it is not symmetrical. The sans serif form is not symmetrical either. The left and right strokes are not the same weight. Each bracket has a unique arc. It may appear symmetrical but close examination will reveal that theyre not. The complexity is each individual letterform is neatly demonstrated by examining the lowercase. A or two seemingly similar sans serif fonts. Helvetica and univers. The negative space of letter forms is just as important. When you put letters together it creates a counter-form. How well you read is an indication of how well designed the counter-form patterns are.
Instruction
The Brief
A Story Book.
Duration of Assignment
3 Weeks (Briefing on Week 5)
Deadline
Week 8
Description
Text:
In this project you will be asked to express typographically the content above in a 16-page booklet. No images are allowed. However some very minor graphical elements, i.e. line, shade… might be allowed. Utilising the knowledge gained in the exercises and other modules from the same semester, you will use Adobe InDesign to typographically compose and express the text within a given size. And, upon completion you will create a digital ebook utilising the navigation and animation settings to enhance the expressions of your composed text.
RequirementsThe student must document the above progression in their eportfolio and A4 hardcopy portfolio. The results of the phases must be collated and presented. A thumbnail printout of all 16 pages, and an ebook for desktop viewing must be produced.
Submission
- All gathered information (failures, successes, epiphanies, sketches, visual research, printouts, websites, images, charts, etc.) documented logically and chronologically in the A4 Clear Sheet folder. The works must be labelled and dated.'
- All gathered information (failures, successes, epiphanies, sketches, visual research,
printouts, websites, images, charts, etc.) documented logically and chronologically in the e-portfolio for the duration of the project in one post. - Generated eBook uploaded to the e-portfolio and the relevant printouts of the artwork in the determined formats, in the hardcopy portfolio.
Work Process
Research Process
I began the work by doing a little research on Mister Babadook itself by going into the details of what is exactly Mister Babadook and watch some video that is related to Mister Babadook.
Technically there's a physical pop-up book that we can purchase online exactly the same book that have been used in the movie of Mister Babadook.
 |
| one of the pop-up pages from the Mister Babadook book. |
 |
| The process of creating the pop-up mechanism. |
The creation of the original Babadook character was a joint effort between the illustrator and writer/director Jennifer Kent for creating the pop-up Mister Babadook Book. The book design by an Illustrator name Alexander Juhasz.
Process
The Sketch idea
 |
| rough skech idea of the Mister Babadook book. |
 | |
| Page 1 |
 |
| Page 2-3 |
 |
| Page 4-5 |
 |
| Page 6-7 |
 |
| Page 8-9 |
 |
| Page 10-11 |
 |
| Page 12-13 |
 |
| Page 14-15 |
 |
| Page 16 |
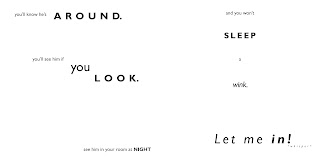
The 2nd draft of Mister Babadook after feedback from Mr. Vinod and Mr. Shamsul. The major changes is at the page 6-7 where 'you and me' is been used for that whole canvas space to show only us and Mister Babadook and isolate the rest. Another changes is the word Babdook where one of the letter O have an Italic through out the book. And Lastly the pages for ''Let me in!'' is using a black canvas instead of white to create a more disturbing vibe.
 |
| Thumbnail |
 |
| Page 1 |
 |
| Page 2-3 |
 | |
|
 |
| Page 6-7 |
 |
| Page 8-9 |
 |
| Page 10-11 |
 |
| Page 12-13 |
 |
| Page 14-15 |
 |
| Page 16-17 |
 |
| Page 18 |
Hardcopy of Physical Book
Google Drive > Link
Feedback
Week 5
For the 1st five pages, Mr. Vinod and Mr. Shamsul feels it's acceptable but not yet satisfied with the composition. From page 2 to page 3, Mr Vinod understand the flow and from page 4 to page 5 he started to commenting on the flow. He reminded us to make sure the flow of the words is connected and make the words align properly. While Mr. Shamsul commented on the deconstructing flow is good, but don't over do it cause it will create a messy layout. But from pages 6 and onwards the narrative composition is gone. One of the reason is i repeat the same word composition. Literally out of idea. So technically need to redo from page 6.
Week6
Both Mr. Vinod and Mr. Shamsul generally give a positive feedback towards the overall of Mr. Babadook story book after the 1st round but there's a few pages that need to be improve on. For the 2nd round, Mr. Vinod commented on the spacing of the Babadook word to give more space towards the whole story book. Important to have a consistancy. After tweking a few pages i started the animated part. For the animated part i choose to used a simpler motion due to the layout that i used for babadook. After showing to Mr. Shamsul, he's okay with the overall animated but there's a few motion that can improve more especially when comes the babadook part.
Reflection
It's been a challenging few weeks for project 1 by producing this Mister Babadook story book and honestly even though going through few rounds of feedback and changes, i do enjoying creating and producing the story book. One of the challenge that i faced is to used word only for the Mister Babadook book, other challenge is to break the consistency of typical layout but at the same keep the consistent style trough out the book thus it will give a surprise to the reader. It helps a lot for the design process and better understanding when we do a deep research on the idea behind it. Another factor that helps the design process is the exercise 1-4 week that we do previously and finally can put into practice what i learn from the exercise. Of course with the help of lectures i was able to understand and see the direction clearly. It shows that important to have others opinion to producing a good design and better outcome.
Further Readings
 |
| The Cover of the book |
I decide to read on the Recommended read list provided on the module outline which is Just My Type, a book about fonts by Simon Garfield. I manage to find a free version of the book which is a PDF version that been scan page by pages from the hard copy book.
This book answers such basic questions as what exactly is a typeface? what's the difference between a typeface and a font? what specific features make them good or bad--assuming one can qualify them subjectively in this way? why are there so many? and why do people keep designing more? why are some so well liked, whereas others are almost universally mocked and vilified? why are old ones still used today, whereas many newer (and carefully designed) ones will never be more than historical curiosities? Simon Garfield knows his subject thoroughly. But the great thing is that he presents it so well. The book is lavishly endowed with anecdotes, humorous asides, historical details, examples of various typefaces and illustrations depicting their use. So what could have been a laborious treatise, of interest exclusively to the specialist, is informative, amusing and highly accessible to the layperson.
I didn't yet manage to finish this book but i did manage to reach where exactly i need to find a backstories about my font of choice used as my inspiration for Project 2 : Font Design which is Gill Sans. And honestly i was surprise to read about this so called the Helvetica of London. This innocent simplest font appear to be a dark story to it.













Comments
Post a Comment